App builder
A self-service product to give the most non-tech-savvy customers the ability to create unique apps for their business.
-
Context
Zype is a software platform that helps video content owners streamline their business and sell video directly to their fans. The app builder allows video businesses to create and customize their apps found on Apple TV, Roku, Amazon Fire TV, and so on, within a single flow.
-
Problem
The technical expertise required to build and submit an app to the marketplace was a barrier for many of our clients. Much time was taken away from Zype developers and the Customer Success team in order to assist clients in accomplishing this task.
-
Business goal
To empower our clients to own their video content while freeing up our internal resources.
-
Product goals
Task completion: For all clients to successfully create and submit their app to the marketplace without help from Customer Support.
Ultimately to cut down the phone calls and hand holding from our Customer Success team and our developers by half.
We defined the problem and mapped out our app creation workflow…
Before this project kicked off, the app builder had just one step that allowed clients to customize a few aspects of their app’s interface and then download the code from the platform. Hopefully they had a developer on staff because from there they had to build their subscription service and any other features into the code themselves. Clients then had to go through an intensive, and often times confusing, marketplace submission process to see their app in the wild.
We found our clients were getting frustrated with the lack of customization and all the manual, developer-heavy tasks to complete before they could submit their app.
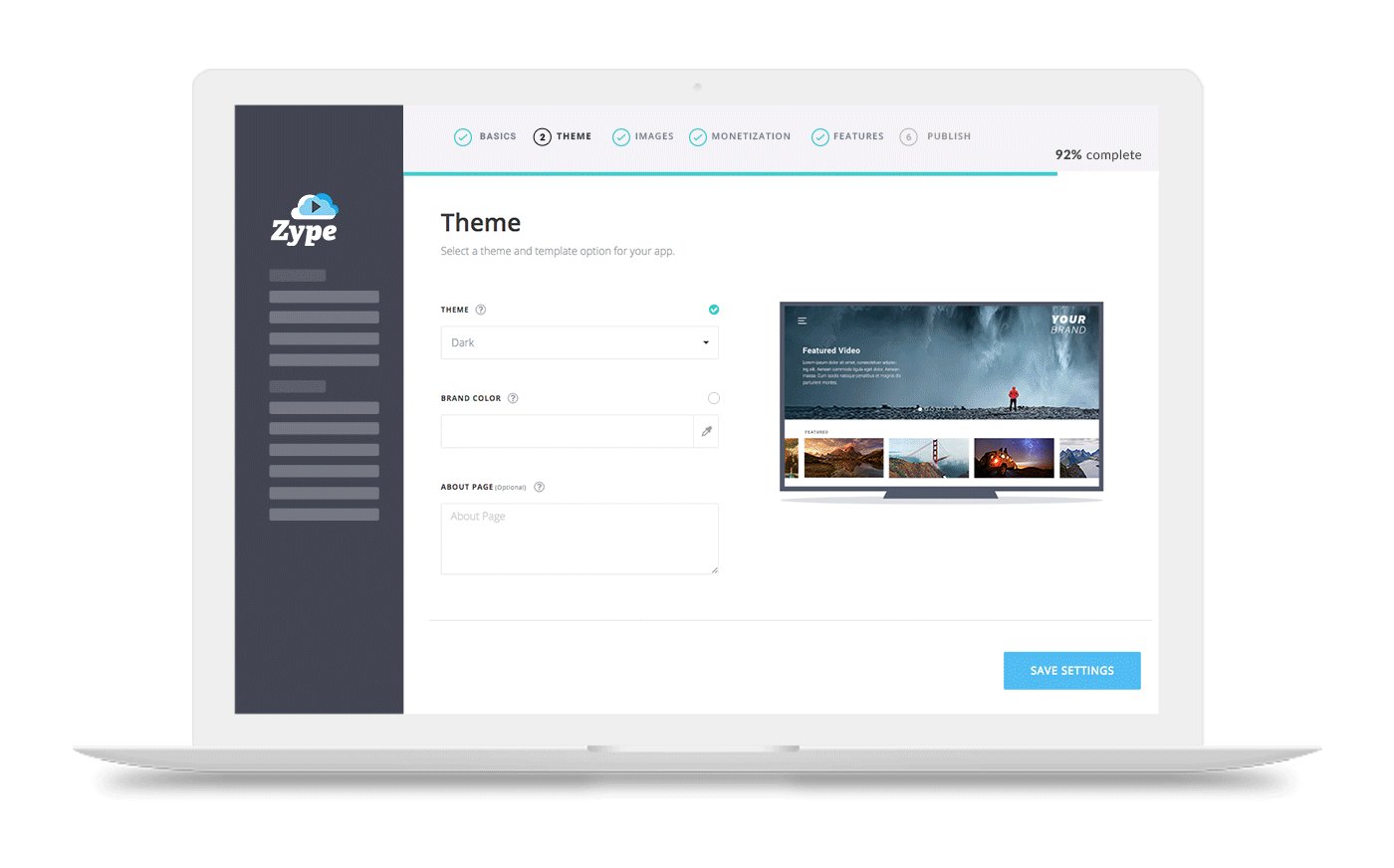
We decided to not only automate this workflow but also add the most requested features to this flow. Through a little card sorting and white-boarding, we grouped similar customization themes.
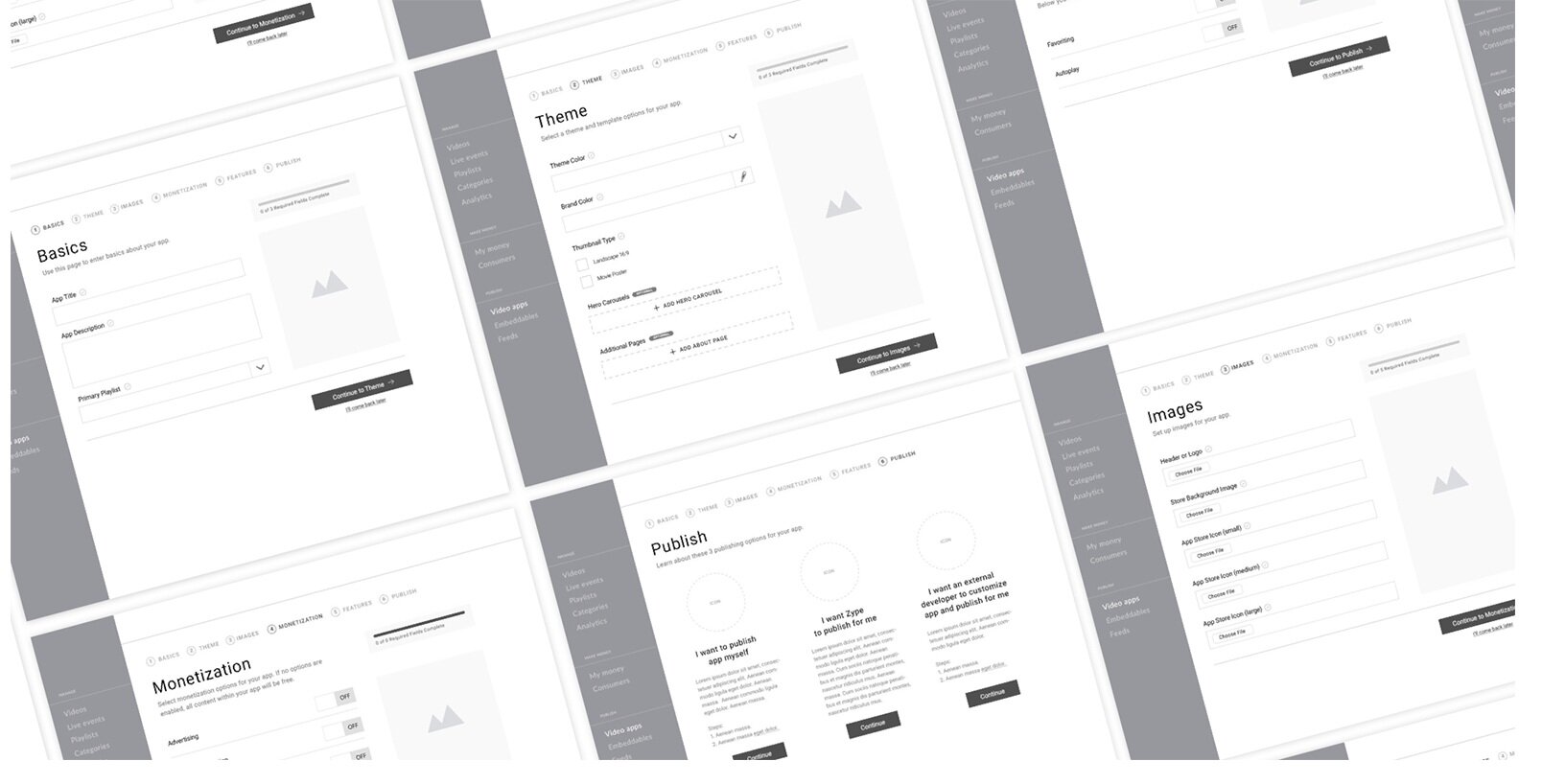
We started testing the workflow with a light prototype…
We were looking to see if clients could stay motivated and complete the flow without any confusion. We assumed answering questions about their app in simple, broken-down steps would suffice, but we wanted to increase our conviction…
We managed to set up 3 user tests with clients and 3 with internal employees.
A few learnings:
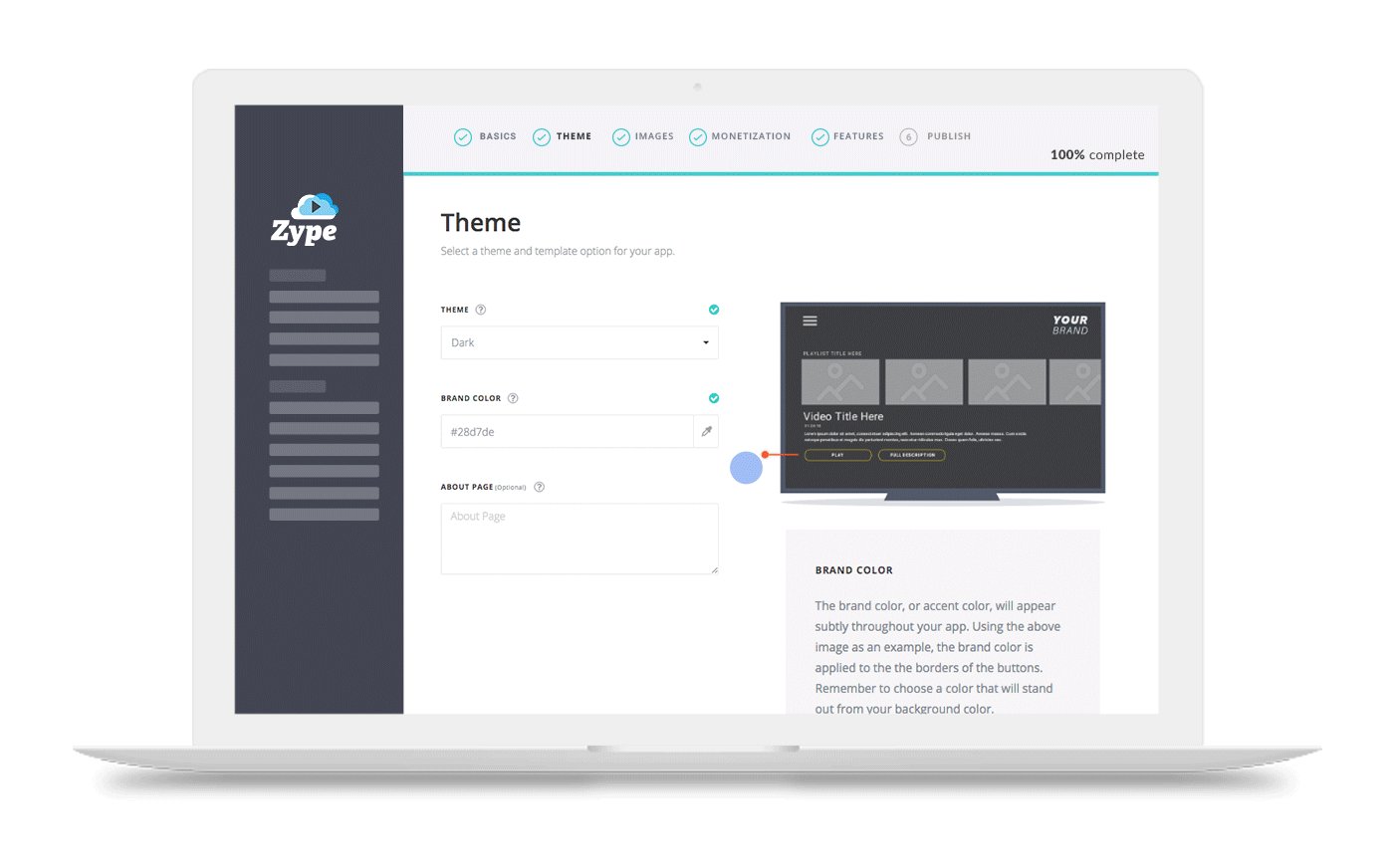
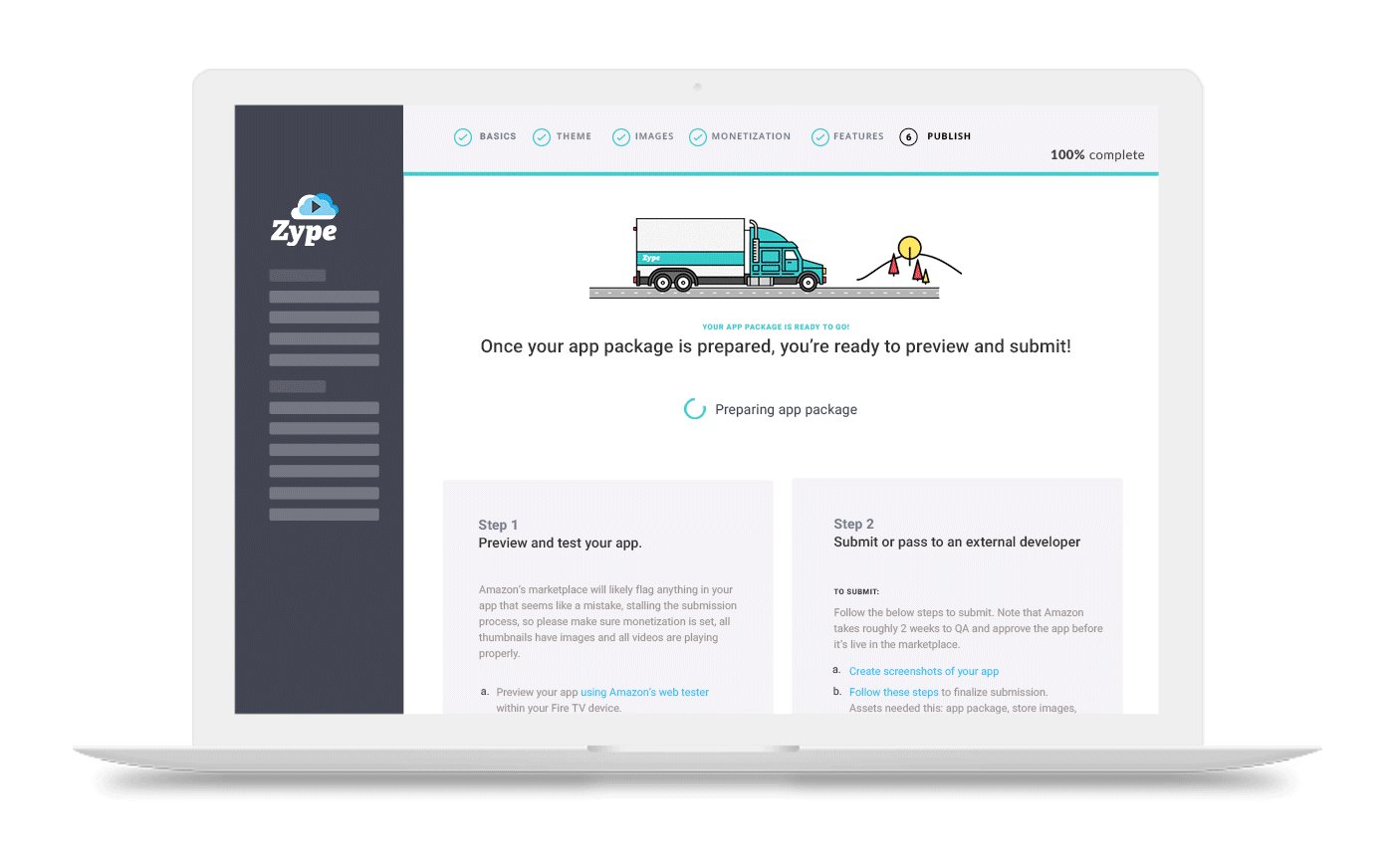
We found users weren’t confident their work was being saved. To help reassure our clients, we implemented a checkmark at every step. In addition, if the platform was experiencing a lag, we added a ‘Saving work’ spinner message at the top right.
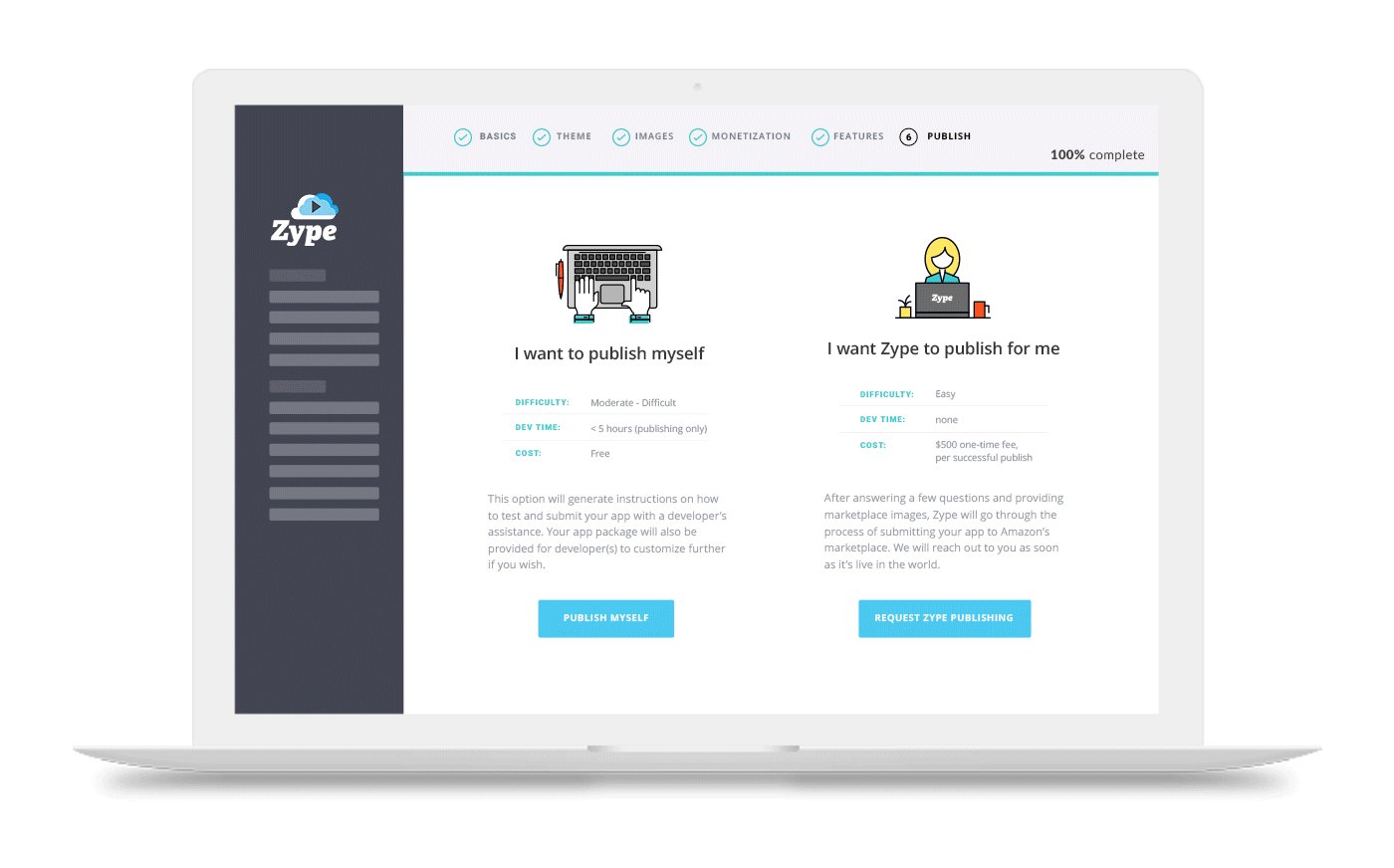
We noticed users had a difficult time choosing a publish option at the end of the flow. Should they publish the app themselves or have Zype publish for them? To make the decision easier, we broke down some key considerations users said they cared most about (difficulty, time to completion and cost).
We put on the finishing touches and launched…
Once we felt we had a good MVP to go to market with, I added minimal but purposeful design elements including subtle colors to separate groups of content and greens to indicate progress. I also snuck in some moments of fun with animations once a client successfully finishes the flow.
After a month sprinting through minor usability issues we started to find that the majority of our customers were completing the flow and submitting apps with little to no help from the Zype team.